Разрабатывая сайт или просто веб-страничку, мы нуждаемся в удобном инструменте, который прямо в режиме реального времени сможет отображать написанный код. Именно этой теме будет посвящена наша сегодняшняя статья. Сначала мы немножко расскажем о лучшем визуальном HTML-редакторе, а в самом конце странички вы сможете бесплатно скачать его новейшую русскую версию.
Описание и возможности
Разберем возможности программы, о которой сегодня будем говорить. На наш взгляд, самый мощный и продвинутый функционал по визуализации HTML-кода в режиме реального времени можно найти у программы Visual Studio Code 1.5.1.5. Давайте разберем ее основные функции:
- ПО отличается отличным быстродействием и минимальной нагрузкой на аппаратную часть компьютера или ноутбука.
- Прямо из коробки, без установки каких-либо плагинов, поддерживаются практически все языки программирования. Это может быть JavaScript, CSS, HTML и так далее.
- Если нам нужно расширить возможности программы, необходимо просто добавить расширение из стандартного репозитория.
- Любой язык, который мы используем, подсвечивается согласно принятым нормам.
- Редактор содержит собственный отладчик написанного кода.
- Присутствует терминал.
- Приложение имеет огромное количество различных плагинов, которые дополняют и без того широкий функционал.

В рассматриваемом визуальном HTML-редакторе вы найдете огромное количество других возможностей. Более подробно ознакомиться с ними можно из прикрепленного ниже обучающего видео.
Как пользоваться
А теперь, когда мы разобрали возможности программы, давайте переходить к делу и рассматривать, как бесплатно скачать ее последнюю русскую версию с официального сайта, как правильно установить, а также как пользоваться.
Загрузка и установка
Начинать мы будем именно с инсталляции нашего приложения для визуализации HTML-кода. Процесс очень прост и протекает примерно так:
- Сначала мы загружаем последнюю редакцию инсталлятора с официального сайта на русском языке.
- Дождавшись завершения скачивания, мы распаковываем архив, применив код, который вы найдете в комплекте.
- Производим установку программы, руководствуясь появляющимися в ходе дела подсказками.

А теперь можно переходить к разбору особенностей использования редактора.
Инструкция по работе
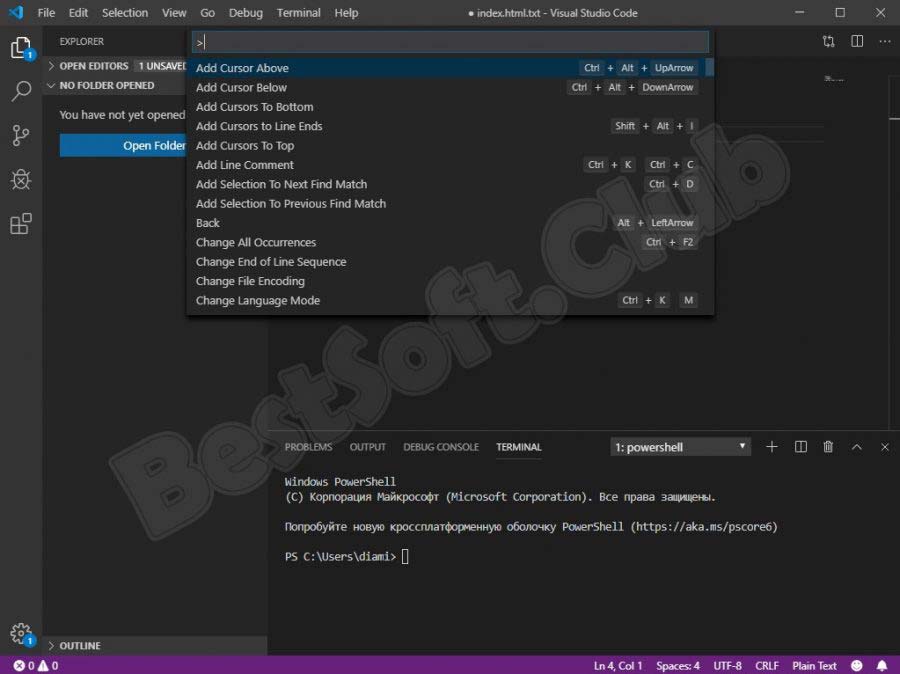
Для того чтобы начать работать с рассматриваемым приложением, необходимо придерживаться общего алгоритма:
- Сначала мы запускаем программу и создаем проект. Лучше всего использовать для этого отдельный каталог, который будет содержать всю нужную структуру, файлы, изображения и так далее.
- Для удобства рекомендуем разделить окно редактора на 3 части. Первая будет отображать HTML-код, вторая таблицу CSS-стилей, а третья результат, который увидит конечный пользователь.
- Когда проект будет написан и отлажен, мы можем экспортировать его в сеть и размещать на сервере.

Опять же, мы не рассказали обо всех нюансах использования Visual Studio Code. Научиться работать с программой можно, просмотрев прикрепленное ниже обучающее видео.
Преимущества и недостатки
А теперь давайте рассмотрим сильные и слабые стороны визуального HTML редактора, о котором сегодня рассказывали.
Плюсы:
- В первую очередь радует обширный функционал и возможности расширения.
- Пользовательский интерфейс на 100% переведен на русский язык.
- Программа получила огромное количество положительных отзывов от пользователей со всего мира.
- Простота установки, невысокие системные требования и отличное быстродействие.
- Симпатичный внешний вид.
Минусы:
- Зачастую огромное количество функций, которые по умолчанию присутствуют в приложении, не понадобятся обычному верстальщику или программисту.

Таким людям лучше подойдет более простой инструмент, например, Notepad ++.
Похожие приложения
Рассмотрим список аналогов, которые точно так же отлично справляется с обязанностью визуализации HTML-кода в редакторе:
- Sublime Text.
- Vim.
- Eclipse.
- Atom.
- NetBeans.
- Gedit.
- Brackets.
- Aptana Studio.

Системные требования
Для того чтобы программа хорошо работала на любом компьютере или ноутбуке и при этом не тормозила, машина должна обладать такими параметрами:
- Центральный процессор: 1.8 ГГц и выше.
- Оперативная память: от 1 Гб.
- Пространство на жестком диске: от 100 Мб.
- Платформа: Windows.

Скачать
По расположенной ниже кнопке вы сможете бесплатно и без регистрации скачать программу, которую мы сегодня обсуждали.
| Разработчик: | Microsoft Corporation |
| Платформа: | Windows XP, 7, 8, 10 |
| Язык: | Русский |
| Лицензия: | Бесплатно |
Видеообзор
А теперь давайте переходить дальше и знакомиться с обучающим видео, которое расставить все точки над и.
Вопросы и ответы
Теперь, когда мы рассмотрели инструкцию по бесплатному скачиванию и установке программы, статья может быть закончена. Нам остается лишь напомнить, что если в процессе появятся какие-то вопросы, напишите их нам и мы быстро ответим, постаравшись помощь в той или иной ситуации.